Creating an onboarding flow for Avant Gardist’s fashion designers
My Role
I worked on a team with three other students in my UX certificate program. I had the role of Interaction Designer, and I helped with User Research and Visual Design.
About Avant Gardist
Avant Gardist is an online fashion retail startup. Their goal is to connect independent designers with a network of shoppers from all over the world.
The Project
Creating an onboarding flow for Avant Gardist’s fashion designers
As part of my SVC capstone class, I worked on a team with three other students to help Avant Gardist’s founder, Michelle, save time and stress. By the end of the 10-week project, our team designed a streamlined designer application process, and a dashboard for Michelle to keep track of applicants and designer activity.
Identifying the Problem
When my team first spoke to Michelle, our greatest takeaway was that Michelle was incredibly busy, often working 18-hour days. A significant part of that time was spent discovering and corresponding with designers who might be interested in selling their products on the Avant Gardist site. We decided to focus on solving this problem:
How might we save both Michelle and designers time and stress without giving up control or sacrificing quality?
Narrowing the Scope
In order to get a better idea of the problem space, my teammates conducted user interviews and did a competitive analysis with 8 similar websites. Based on our research, we decided to focus on the designer application process.
When going about the design process, we kept three main concepts in mind: control, saving time, and reducing friction.
We wanted to give designers the control they need to represent their brand, while giving Michelle the control she needs to maintain the Avant Gardist experience.
We wanted to save time for both the designers and Michelle by taking email out of the equation, and instead suggested a dashboard that allows them to communicate with each other.
And we wanted to reduce friction by reducing the number of steps required to get a designer through the application process, and made it easier for Michelle to approve an application.
Designing a Solution
We started with a fairly ambitious scope of work, so I designed the application flow, the shop setup process, and the Avant Gardist admin dashboard that held designer applications and a feed of designer activity.
After some iteration, my teammates and I decided to focus on just the application flow, starting with a designer’s application, and ending with the designer approval or rejection in the admin dashboard.
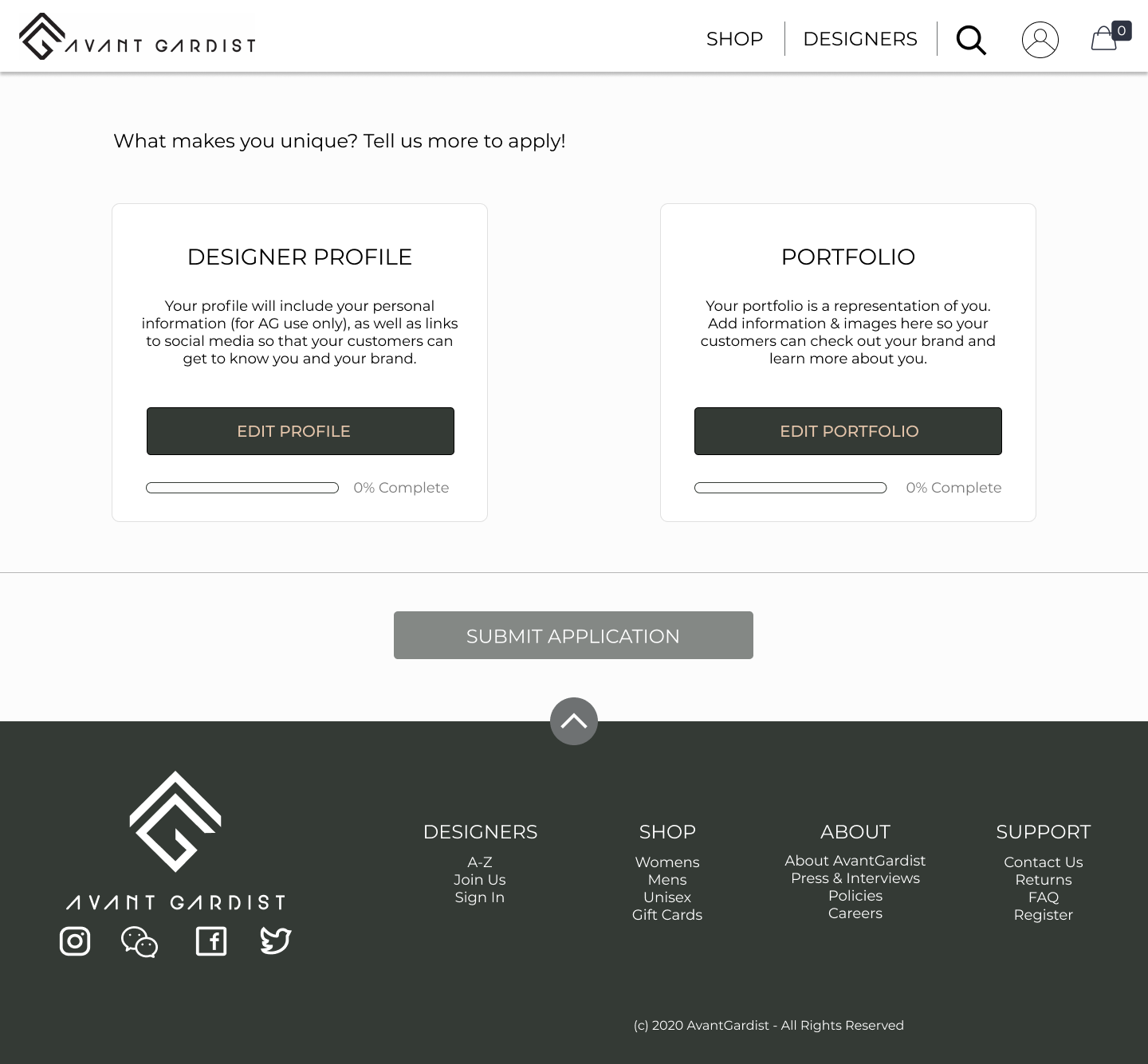
One of the first decisions I made was to split up the designer application into two parts - Personal Details, and Portfolio. I designed an Application Overview screen with two buttons to two separate screens (Personal Details & Portfolio). There were a couple of reasons for this. First, it would immediately give designers a clear idea of what they were expected to submit. It would also allow them to complete the application asynchronously - they could start with the Personal Details section, save their work, and return to the application later.
I made a similar decision when designing the Portfolio section of the application. In this section, designers were asked for a Profile Photo, Cover Photo, Brand Description, Featured Images, and ‘Collections’. (We came up with these categories based on user research). Because there were a number of necessary components in a portfolio, I decided to make the portfolio setup asynchronous as well. This way, designers wouldn’t be attached to a set order or flow.
Throughout the design process, we always went back to the main idea of saving time.
Looking Back
At the end of the 10-week period, we presented the prototype to Michelle. She was happy with the simplicity of the design, which we had tried to make as clean and easy as possible. On Avant Gardist’s website, they are already taking steps to implement our designs.
With very limited time to work on this project, we managed to accomplish a lot. And while I would have liked even more time to iterate on the designs, and conduct usability testing, I’m happy with the product we produced.